Final design of the 'End of Step' feature for the 1st90 mobile app, showcasing the transition screens, completion details, feedback module, badges earned, and step unlocked.
Case Study: Redesigning the 'End of Step' Experience for 1st90
The Challenge
In the labyrinth of digital learning, the transitional phase between course steps often remains in the shadows, overlooked and underutilized. The challenge for 1st90 was to breathe new life into the 'End of Step' screen, transforming it from a simple navigation tool into an immersive, celebratory experience that amplifies user engagement and satisfaction. The mission was clear: enhance the user's journey, celebrating each milestone while seamlessly gathering invaluable feedback to fuel continuous improvement.
Initial design of the 'End of Step' feature for the 1st90 mobile app, featuring a star rating system, leaderboard, and FooziAI integration.
The Evolution of Design
An Echo from the Past
The original 'End of Step' design, conceived as a prototype, tackled this very challenge with a dash of innovation. Virtual doors opened to reveal the completion screen, showering users with confetti. This visual treat celebrated their accomplishments while gently nudging them to provide feedback. It was a fusion of joy and utility, designed to turn routine interactions into delightful, insightful moments.
Drawing Inspiration from 'End of Path'
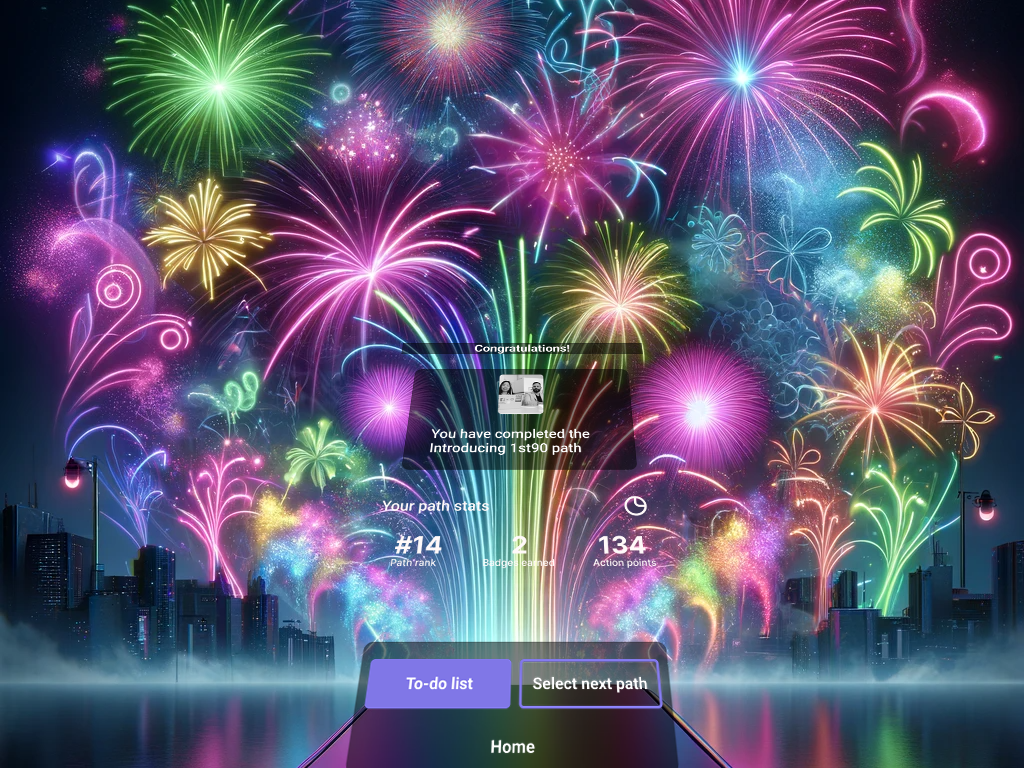
Fast forward to the 'End of Path' project, which added layers of celebration and personalization. Vibrant fireworks, a redesigned homepage reflecting achievements, and interactive elements for sharing success stories transformed the user experience into a jubilant celebration. These elements were pivotal in shaping the vision for the 'End of Step 2024' redesign.
Innovation Unleashed
Conceptualizing the New Experience
With a canvas of ideas, the 'End of Step 2024' redesign took shape. The essence of the original was preserved but enriched with elements inspired by the 'End of Path' experience. The new design aimed to amplify the sense of achievement while incorporating advanced features to enhance user interaction and feedback.
A video demonstration of the initial 'End of Step' feature design for the 1st90 mobile app, showcasing the star rating system, leaderboard, and FooziAI integration before any iterations.
Design Features and Evolution
Initial Features
🎨 Dynamic Background Transitions
The completion screen initially featured a dynamic background, transitioning from the current step's image to a minimized preview. This visual continuity kept users grounded in their learning journey.
🎉 Celebratory Animations
The moment of completion was marked by animated doors opening, leading to a celebratory sequence with confetti, reminiscent of the original design. This visual delight reinforced the user's accomplishment.
⭐ Feedback Integration
Users were prompted to rate their experience with 1-5 stars and provide written feedback. This seamless integration turned celebration into a constructive feedback loop.
🏆 Points and Badges
A detailed breakdown of points earned and potential points available was displayed, encouraging users to strive for excellence. Badges earned were showcased alongside those still attainable, motivating users to revisit steps.
🤖 FooziAI Integration
The friendly AI assistant, FooziAI, popped up with encouraging messages, adding a personal touch. FooziAI's presence transformed the experience into a guided, supportive journey.
📊 Leaderboard Display
The final screen revealed the leaderboard, fostering a sense of community and healthy competition. Users could see their progress relative to their peers, further motivating continued engagement.
Refining the Experience
Based on user feedback and design thinking principles, the design underwent significant iterations to better meet user needs and preferences.
Iterations Based on Feedback
Change "Actions points available" to "Action points still available"
This change made the terminology clearer and more accurate for users.
Remove "completed" from "Actions completed"
Simplifying the language to just list the element improved clarity and focus.
Cut the Feedback Options to Just Thumbs Up/Thumbs Down
Simplifying the feedback mechanism encouraged more users to participate and provide quick, actionable feedback.
Separate the Next Button from the Feedback Module
This rearrangement provided more space for text input and made the user flow more intuitive.
Clarify Badge Earnings
Instead of just "+2," the design now clearly shows that the user earned 2 more badges. When "+2" is clicked, it expands to show exactly 2 additional badges, not an undefined number.
Use a Clearer Unlock Icon
The unlock icon was updated to be more clearly in an "unlocked" state, improving visual communication.
Final Features
🎨 Minimalist Design
The dynamic background transitions were kept subtle, ensuring the user's focus remained on their achievements.
🎉 Celebratory Animations
Celebratory animations were refined to be less intrusive but still engaging, marking milestones in a way that felt rewarding without overwhelming the user.
⭐ Thumbs Up/Down Feedback
The simplified feedback mechanism encouraged more users to share their thoughts, providing valuable insights for continuous improvement.
🏆 Points and Badges
The points and badges system was made clearer, with users able to see exactly what they earned and what was still available, motivating ongoing engagement.
If Completed Flow
In response to user needs, an "if completed" flow was developed. This flow is for users who have completed the path or are far along and are revisiting a step for a specific reason. In this case, the celebration is minimized ("End of Step [#]" instead of "You've completed Step [#]!"), and the screen focuses on options for where to go next, with "Home screen," "Next step," and "Your Path" as the main CTAs.
Final CTA Button Design
All main CTA buttons were updated to solid fill with a highlight color to ensure they stand out and feel cohesive with the overall design.
User Experience Impact
🎯 Making Milestones Meaningful
Celebratory animations and dynamic visuals transform mundane progress checks into rewarding moments.
💬 Encouraging Feedback
The streamlined feedback mechanism ensures users' voices are heard, driving continuous improvement.
💪 Fostering Motivation
Detailed points and badges systems keep users motivated to excel and return to previously completed steps.
👥 Building Community
The leaderboard feature fosters a sense of community and friendly competition, enhancing user engagement.
Outcome
The redesign has been met with enthusiastic user feedback, with metrics indicating increased engagement and satisfaction. Users appreciate the recognition of their efforts, and the celebratory elements have made the learning journey more enjoyable and rewarding. The streamlined process and simplified feedback options have made the experience more user-friendly and effective.
Conclusion
The 'End of Step 2024' redesign is a testament to the power of thoughtful design and continuous improvement. By blending celebration with utility, we have transformed a simple navigation function into a rich, engaging experience that delights users and drives feedback. This project underscores our commitment to creating meaningful, user-centric designs that enhance the digital learning journey.
The initial transition screen for the final design of the 'End of Step' feature in the 1st90 mobile app, where the doors begin to part to transition into the flow.
The final design transition screen for the 'End of Step' feature in the 1st90 mobile app, showing the doors opening as the step completes.
The final design transition screen for the 'End of Step' feature in the 1st90 mobile app, showing the step completion message.
The final design of the 'End of Step' feature for the 1st90 mobile app, showing step completion details, action points, and the feedback module with thumbs up/thumbs down options.
The final design of the 'End of Step' feature for the 1st90 mobile app, displaying step completion details, action points, and the feedback text box.
The final design of the 'End of Step' feature for the 1st90 mobile app, displaying step completion details and a confirmation message after feedback is submitted.
The final design of the 'End of Step' feature for the 1st90 mobile app, showing the badge earned for completing the first daily action.
The final design of the 'End of Step' feature for the 1st90 mobile app, showing the badge earned for completing the first daily action.
The final design of the 'End of Step' feature for the 1st90 mobile app, showing that the next step has been unlocked.