Brady’s design acumen played a pivotal role in transforming interfaces across varied projects, always with an eye towards surpassing user expectations.
Destiny’s strategic vision and leadership directed the project’s course, blending technical solutions with design execution to bring our collective vision to fruition.
At the onset of the UnDigital Analytics case study, we were presented with a functional yet nascent analytics interface. The initial dashboard, as depicted in the screenshot provided by Destiny, showcased a straightforward, tabulated data presentation. The core components, marked by Destiny’s notes for enhancement, included a "Lookback Window" feature with predefined day intervals, and a comprehensive campaign list with associated metrics like "Run Dates," "Prints," "Packages," "QR Scans," and various conversion rates and revenue figures.
Key indicators for development were highlighted: the need for a vertically static 'Total for all campaigns' row that anchored the bottom of the data table, ensuring persistent visibility regardless of the scroll position. Additionally, the campaign data columns required a responsive and horizontally scrollable design to manage the breadth of information without overwhelming the user experience.
Destiny’s vision aimed to transform this straightforward layout into a dynamic and intuitive dashboard. The challenge laid forth was not just aesthetic but functional, calling for an interface that could adapt to user interactions and provide a seamless experience in accessing extensive datasets. This foundational interface set the stage for what would become a sophisticated and user-centric analytics platform.
The provided screenshot showcases a complex 50-page UI/UX prototype for an "Analytics" page, featuring a network of interactive elements and pathways indicative of a meticulously crafted user experience design. Each node and connecting line represent a thoughtful consideration of user flow, with overlays and actions suggesting a robust system that prioritizes intuitive navigation and efficient data management. This prototype not only serves as a testament to the designer's attention to detail but also highlights the iterative process behind creating a user-centric interface for UnDigital's analytics platform.
An intricate blueprint of a 50-page UI/UX prototype for UnDigital’s “Analytics” page, displaying an extensive network of interactive elements connected by a web of pathways. Each node and line is strategically placed, demonstrating a complex system designed to enhance user flow and interaction. The sheer density of the connections illustrates a highly detailed approach to ensure intuitive navigation and efficient data presentation. This visual representation serves not only as a testament to meticulous user experience design but also underscores the iterative and thoughtful process that went into crafting a sophisticated, user-focused interface for the analytics platform.
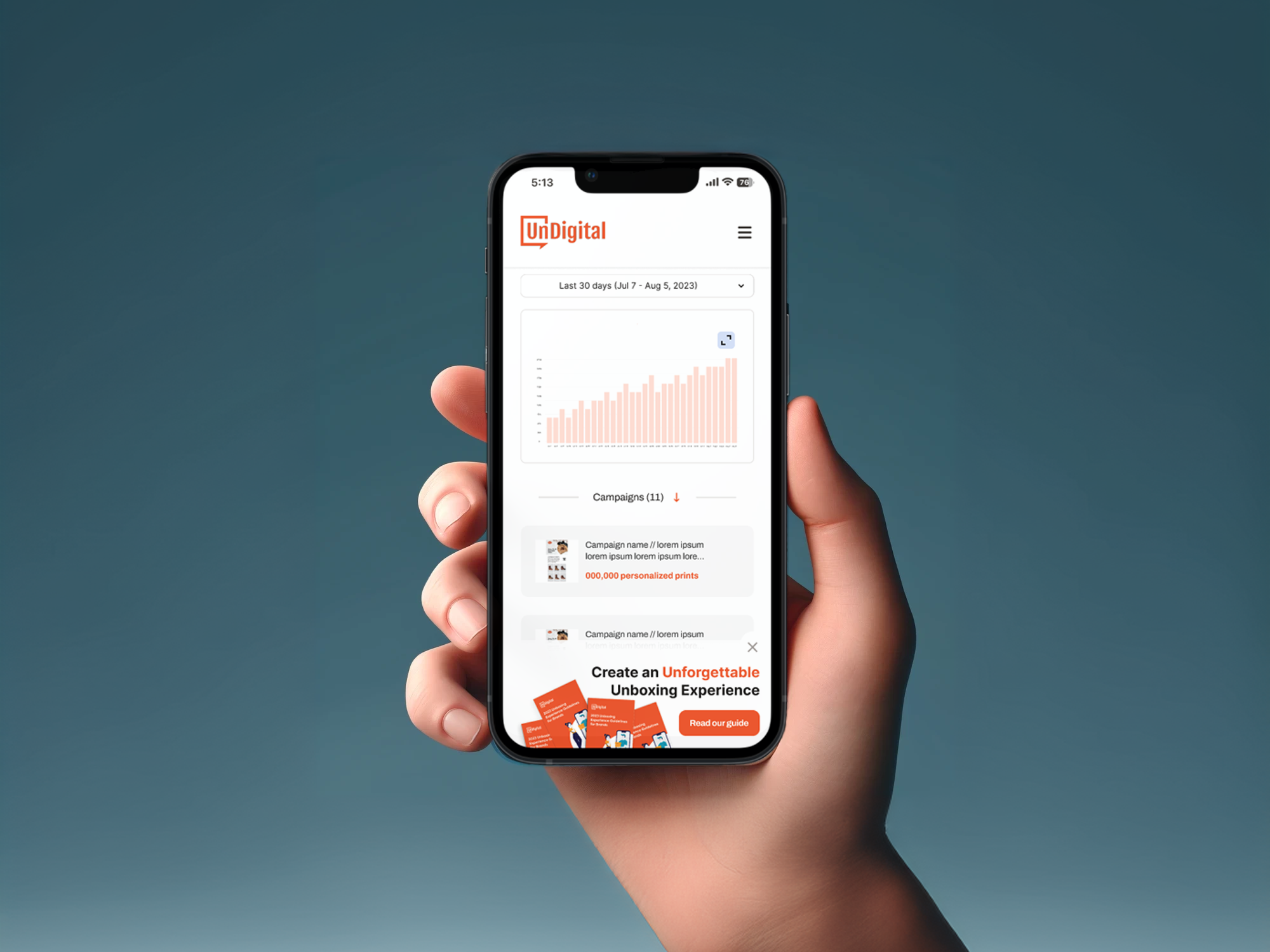
The final rendition of the UnDigital "Unboxing Marketing Analytics" dashboard represents the culmination of an iterative design process, one that was collaborative and detail-oriented. The completed interface, as visualized in this screenshot, is a far cry from its initial iteration. It features a sleek and modern aesthetic with an intuitive layout, significantly enhancing user experience.
Key improvements are evident: the introduction of a customizable "Lookback Window" and an informative notification banner that guides users on data accuracy based on the selected timeframe. This attention to detail ensures that users are well-informed and can make data-driven decisions effectively. Campaigns are now presented with crisp thumbnails, clear "Run Dates," and organized columns for "Prints," "QR Scans," "Conversions," and related metrics that are essential to marketing analytics.
A particularly innovative addition is the "Total for all campaigns" row at the bottom, which provides a quick summary of collective metrics, ensuring vital data points are always in view. The transformation is not just in functionality but also in form; the dashboard now embodies a sense of structure and clarity, inviting users to interact with their marketing data confidently.
This image serves as a testament to the power of collaboration, user-centric design, and the relentless pursuit of excellence. It marks the project's successful end, turning a functional tool into a sophisticated, user-friendly platform that stands as a benchmark in the field of marketing analytics UI/UX design.
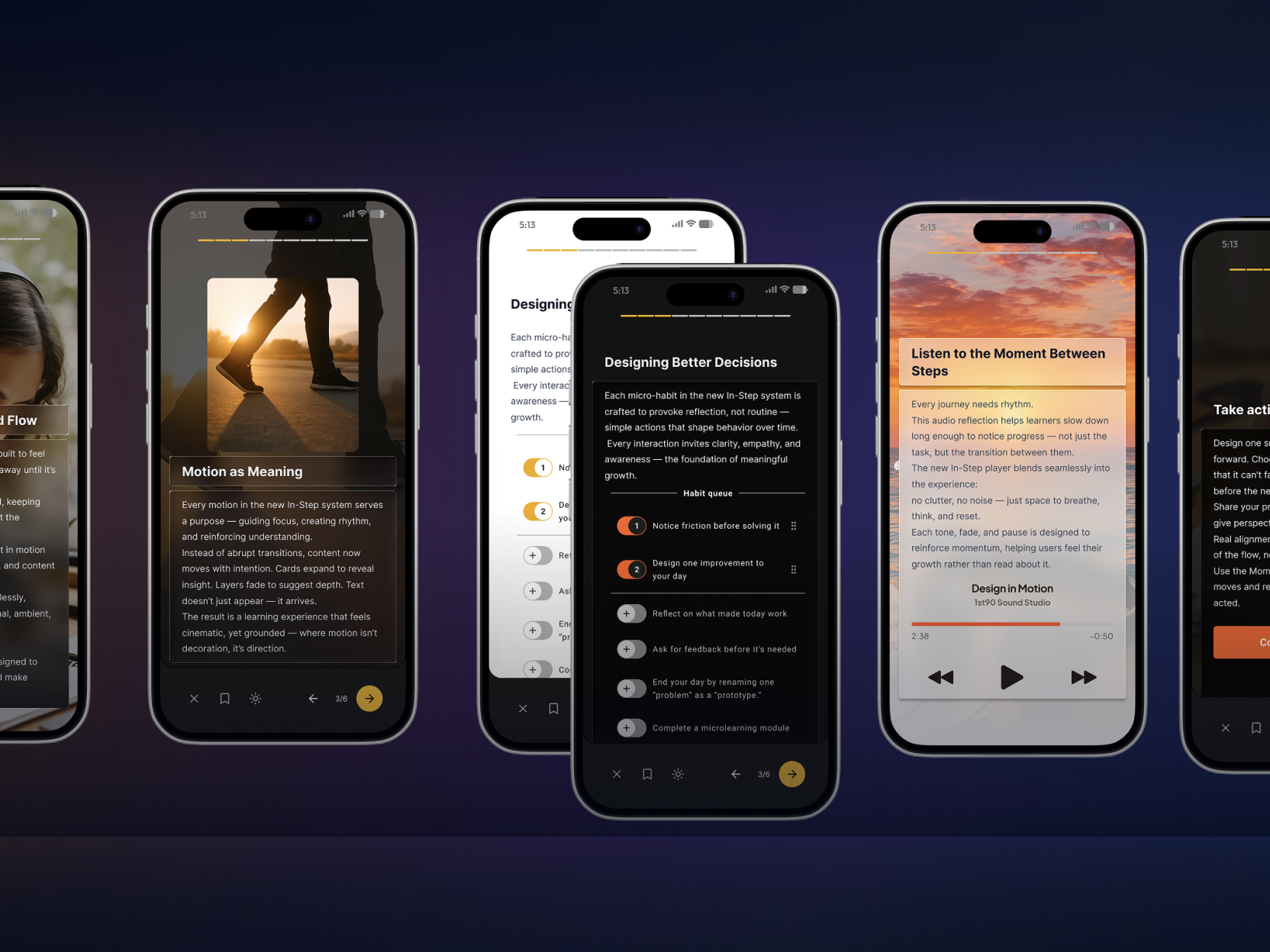
Revolutionizing Administrative Efficiency: The Unified Design Approach across UnDigital's Mobile App Interfaces